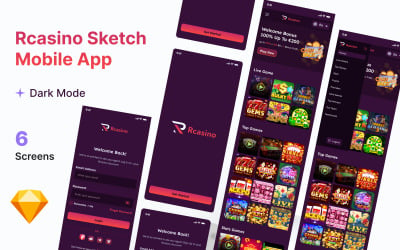
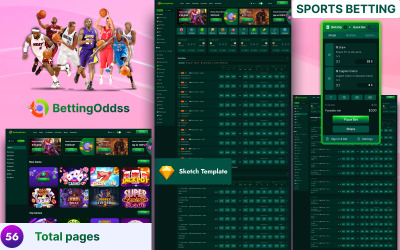
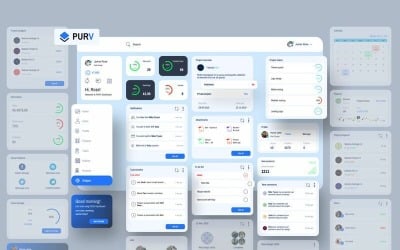
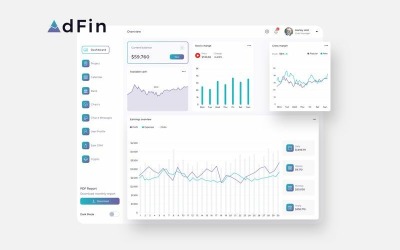
Sketch Templates
De verzameling van Sketch-sjablonen (design sketch) vertegenwoordigt een unieke reeks van kant-en-klare ontwerpen. Al deze zijn compatibel met de nieuwste versies van de software. De compilatie van Sketch-app-sjablonen zal groeien met nieuwe UX- en UI-mockups. Ze zijn allemaal klaar om in overeenkomst met uw persoonlijke of zakelijke behoeften aangepast te worden.
Wat is een Sketch
Dit is een unieke app. Het levert unieke sets functies en opties die nodig zijn om app UI UX-ontwerpen en mockups te maken. In de regel kost het veel tijd om een bruikbare en effectieve gebruikersinterface voor een mobiele applicatie te bouwen. U moet speciale aandacht besteden aan elk detail dat aan uw ontwerp toegevoegd wordt. Het belangrijkste is dat u op het idee komt hoe u de ideale presentatie van uw software kunt maken. Met Sketch iOS-app-sjablonen kunt u het benodigde effect veel sneller bereiken.
Belangrijkste redenen om van Photoshop naar Sketch over te schakelen
Sketch werd voor het eerst geïntroduceerd in het jaar 2010. Het programma wordt snel steeds alomtegenwoordiger onder webontwerpers en ontwikkelaars. Er is een groeiende opkomst van de schermafmetingen met meerdere pixeldichtheden. Het is essentieel geworden voor ontwerpers om snel assets en mockups te maken tijdens het verwerken van op vectoren gebaseerde bestanden. Dit is een van de belangrijkste redenen waarom veel ontwerpers de voorkeur geven aan Sketch over Photoshop.
Andere dwingende redenen om de overstap te maken zijn:
- Met dit programma kunt u één ontwerp tekenen en deze vervolgens naar zoveel resoluties als u wenst exporteren. Aarzelt u als u uw werk 10px breed 500px breed of 1000px moet laten exporteren? Met dit programma kunt u meerdere exportafmetingen maken met behulp van één project.
- Het is 100% vector-gebaseerd, waardoor al uw kunstwerken 5px vierkant of 5000px vierkant zullen zijn of ergens daar tussenin.
- Met dit programma kunt u elk object uitlijnen naar het midden van het tekengebied, zowel verticaal als horizontaal. De functionaliteit werkt op dezelfde manier als Photoshop en Illustrator, maar heeft minder bugs.
- Het ondersteunt de mogelijkheid om uw ontwerpproject in afzonderlijke pagina’s te organiseren, waardoor u meer orde in uw illustraties krijgt.
- Hiermee kunt u herhaalbare tekststijlen of andere elementenstijlen in uw software maken. Dus wanneer u een stijl wilt wijzigen of bijwerken, wordt deze tijdens uw project gesynchroniseerd.
- Het programma maakt het even eenvoudig om bestanden naar SVG te exporteren, evenals naar elk ander type bestand.
- Het gebruikt CSS. Wat voor soort projecten u ook maakt, het is gemakkelijk om de CSS hiervoor te gebruiken door met de rechtermuisknop op tekst, vorm, verloop, etc. te klikken.
- Het biedt intuïtievere slicing-opties.
- De app is voornamelijk bedoeld om uw workflow te versnellen.
Wat zijn de Sketch App-sjablonen
Door middel van kant-en-klare ontwerpen, kunt u het proces van het ontwikkelen van uw volgende interface-manifolds voor apps stroomlijnen. Elke sjabloon is een gewoon Sketchbestand dat als een nieuw document geopend kan worden. Alle kant-en-klare ontwerpen in deze vitrine zijn vooraf ingevuld met lagen waarmee u meteen aan de slag kunt. U kunt het ontwerp van elke gekozen Sketch iOS UI-sjabloon aanpassen op de manier die volledig met het idee achter uw webproject overeenkomt. De steeds groeiende verzameling voorbeeldsjablonen bevat trendy materiaalontwerpsjablonen, evenals platte en minimalistische oplossingen die geschikt zijn voor elke online onderneming.
Voordelen en functies
Templateog体育首页 Marketplace biedt een groeiende verzameling kant-en-klare professionele ontwerpen. Elk item wordt door het beoordelingsteam grondig gecontroleerd, zodat u de beste ontwerpsjablonen voor mobiele apps van gekwalificeerde en toonaangevende webontwerpprofessionals ontvangt.
De belangrijkste functies, die alle ontwerpen gemeen hebben, zijn, onder andere:
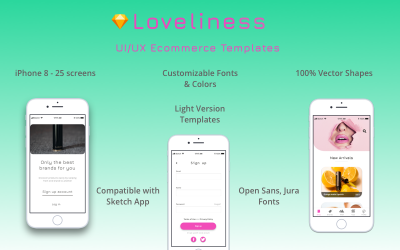
- Aanpasbaar kleurenpalet laat u kleuren kiezen die optimaal bij het uiterlijk van uw bedrijfsproject passen.
- Volledig bewerkbare typografie. Elke sjabloon is geladen met een set Google-weblettertypen, zodat u de lettertypen kunt kiezen die de leesbaarheid van uw project kunnen verbeteren. U kunt kiezen uit schone en trendy lettertypen die goed bij eenvoudige ontwerpen passen, evenals uit meerdere opvallende opties die als extra aandachttriggers kunnen dienen.
- Met uitgebreide sets van UI-elementen kunt u aan de slag met de ultieme online presentatie van uw creatieve zakelijke projecten. U kunt zich, dus, in de eerste instantie op de inhoud van uw ontwerp concentreren Hoogwaardige bronbestanden. Alle lagen en symbolen van sjablonen zijn netjes gegroepeerd, benoemd en georganiseerd. Elke sjabloon bevat gedetailleerde instructies voor het aanpassen van kleuren, lettertypen en stijlen.
- Een ruime keuze aan lay-outs voor mobiele apps is uiyterst geschikt voor en verenigbaar met Sketch, XD & Figma.
We hebben een verzameling van de beste Sketch-app-bronnen samengesteld die u voor de ontwikkeling van uw volgende softwareproject kunt gebruiken. Het aantal kant-en-klare ontwerpen zal met nieuwe verbluffende opties uitgebreid worden. Al deze pakketten bevatten tonnen volledig bewerkbare elementen die in uw eigen ontwerpen geïmplementeerd kunnen worden. Blader door de verzameling sjablonen!