 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
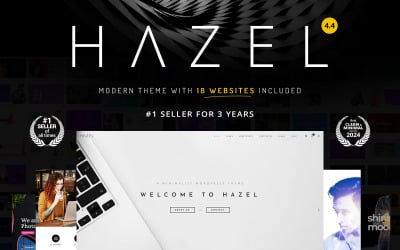
Hazel - Schoon minimalistisch multifunctioneel WordPress-thema door treethemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
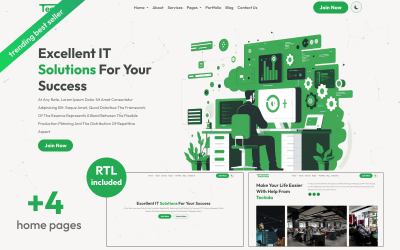
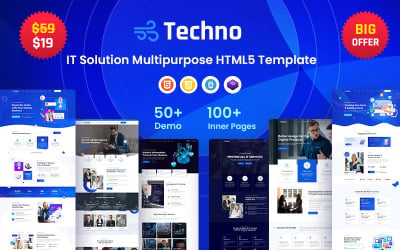
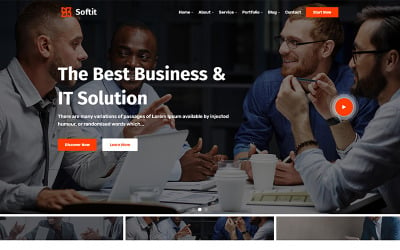
Technoit | IT-oplossingen en zakelijke dienstverlening Multifunctioneel responsief websitesjabloon door zrthemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
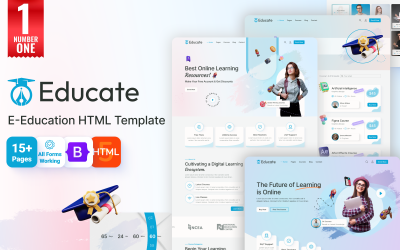
Educate - Online onderwijs en cursussen HTML-websitesjabloon door uiparadox
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
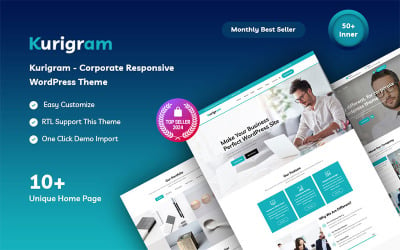
Kurigram - Zakelijk responsief WordPress-thema door WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Techida - Zakelijke dienstverlening Bedrijf en IT-oplossingen Multifunctionele responsieve websitesjabloon door erramix
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
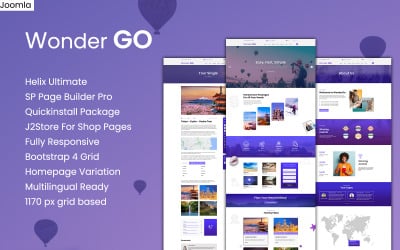
Wonder GO - Tourboeking en reizen Joomla 4&5-sjabloon door WindstripeThemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Casino - HTML-sjabloon voor casino's en gokken door Softivus
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
ThePRO - Persoonlijk portfolio WordPress-thema door ThemeREC
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
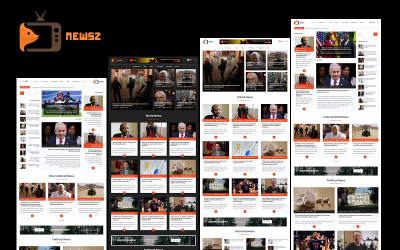
NewsZ - WordPress-thema voor kranten, blogs, tijdschriften, fotogalerijen, videogalerijen en tijdschriften door MhrTheme
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
PetHaven - Dieren- en huisdierenwinkel Responsief Shopify-thema 2.0 door LevelUP_Themes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
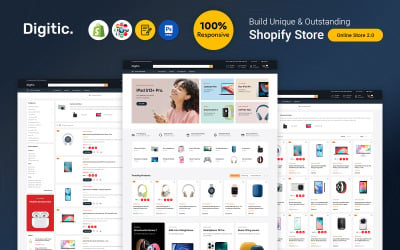
Digitic - Elektronica, gadgets en computers Multifunctioneel Shopify Responsief thema door Webdigify
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Atrans - Logistiek en Transport WordPress Thema door WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Kraft - Minimalistisch WordPress-thema door Naapo
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Varsity - HTML-websitesjabloon voor scholen, hogescholen, universiteiten, LMS en online cursussen door MhrTheme
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Flex-IT | Zakelijke dienstverlening en IT-oplossingen Multifunctioneel HTML5 responsief websitesjabloon door AminThemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
NewsZ - HTML-websitesjabloon voor krant, blog, tijdschrift, fotogalerij, videogalerij en tijdschrift door MhrTheme
Responsieve sjablonen en responsieve ontwerpen van Templateog体育首页
Responsieve websitesjablonen zijn zeer geschikt voor ontwikkelaars die zich een vloeiende en adaptieve website voor ogen hebben die geschikt is voor elke mogelijke schermresolutie. Dit betekent dat elke afzonderlijke responsieve sjabloon naadloos verschillende media-indelingen en apparaten bedient die mensen gebruiken om de website te openen die op deze sjabloon is gebaseerd.Templateog体育首页 produceert responsieve webontwerpsjablonen die elk 4 primaire lay-outopties en een heleboel extra hebben. Om dus nauwkeurig te reageren op het medium dat wordt gebruikt om ze te bekijken, worden de sjablonen vloeiend en passen ze zich gemakkelijk aan de breedte van de browser aan. Om perfect te degraderen naar kleinere schermformaten, gebruiken responsieve sjablonen veranderende lettergroottes, navigatiemenu's, kolommen, tekstblokken en afbeeldingen die schalen en hun positie veranderen. Bekijk de live demo's van de sjablonen en speel met de breedte van het browservenster om de responsieve ontwerpen in actie te zien.
Door een gratis Bootstrap-sjabloon te testen, kunt u zien wat er in het sjabloonpakket van het gegeven producttype zit. Als je de prestaties van het product leuk vindt, kun je in de winkel van Templateog体育首页 kijken voor een beschikbare premium-sjabloon van dit soort.
Als je meer wilt weten over RWD, bekijk dan deze interactieve gids voor Responsive Web Design aan boord. U vindt alle belangrijke informatie ondersteund met artikelen, gratis pdf-boeken, Google-aanbevelingen, samen met enkele tools, plug-ins en handige tutorials.
10 beste responsieve websitesjablonen
| Sjabloonnaam | Belangrijkste kenmerken: | Aantal downloads | Kosten |
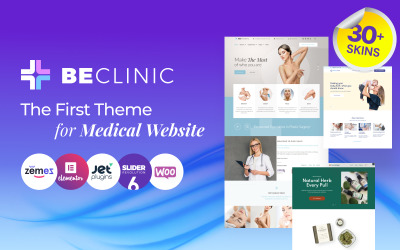
| BeClinic - Multifunctioneel medisch WordPress-thema | Meerdere vooraf gebouwde skins Verschillende paginasjablonen Gebouwd met Elementor Volledig geanimeerde revolutieschuifregelaar Een enorm aantal vooraf geïnstalleerde plug-ins | 2739 | |
| Monstroid - Beste WordPress-sjabloon | 55+ krachtig ontworpen sjablonensets Geoptimaliseerde broncode Voorbeeldgegevens installatieprogramma Visuele editor Ondersteuning op lange termijn | 7788 | |
| Intens multifunctionele websitesjabloon | Trendy en strak ontwerp Novi visuele paginabuilder Intense UI-kit Soepel parallax scrollen Toegewijde ondersteuning | 4279 | |
| Imperion - Multifunctioneel zakelijk WordPress-thema | Bouwen met Elementor SEO-vriendelijk Klaar voor WPML Pakket met bonusafbeeldingen Levenslange ondersteuning | 1215 | |
| Hazel - Schoon minimalistisch multifunctioneel WordPress-thema | Tal van vooraf gebouwde prachtige pagina's Sticky navigatie Revolutie-schuifregelaar inbegrepen Netvlies klaar Onbeperkte kleuren en stijlen | 3504 | |
| Tripster - Reisbureau Modern Elementor WordPress-thema | Gebouwd met meegeleverde Elementor Jet-plug-ins Installeer in één klik Bonuspakket met hoogwaardige afbeeldingen Goed gedocumenteerd | 107 | |
| Eveprest - Sjabloon voor multifunctionele websites | Multifunctionele oplossing Meerdere lay-outs voor elk onderwerp PrestaShop-privilege 30+ exclusieve JX-modules Informatieve documentatie | 1126 | |
| Huis - Modern en minimalistisch bouwproject Website WordPress-thema | Minimalistische lay-out Voorbeeldgegevens installatieprogramma SEO-vriendelijke code Klaar voor WPML Ondersteuning op lange termijn | 122 | |
| Innomerce - Zakelijk multifunctioneel minimaal Elementor WordPress-thema | Opvallende pagina's voor alle gelegenheden Google-lettertypen geïntegreerd WordPress Live-aanpasser Geldige en schone HTML-code Bonusafbeeldingen | 666 | |
| BuildWall - Bouwbedrijf Multifunctioneel WordPress-thema | Perfecte oplossing voor bouwbedrijven 11 geweldige demo's Jet-plug-ins inbegrepen 30 aangepaste pagina's 3 bloglay-outs | 1887 |
Responsieve websjablonen van Templateog体育首页
Het belangrijkste punt bij onze responsieve ontwerpen is dat ze naast het implementeren van mediaquery's een specifiek type adaptief raster en flexibele afbeeldingen hebben.
Ze bevatten de interne inhoud, inclusief lettergroottes, afbeeldingen die schalen en hun positie veranderen, navigatiemenu, kolommen, formulieren en aanbevolen inhoudsblokken die om perfect te degraderen tot kleinere schermformaten vaak één kolom worden die verticaal wordt opgestapeld op boven op elkaar.
Met deze responsieve sjablonen kunt u uw project snel van de grond krijgen en uw website overschakelen naar een gloednieuw vloeiend ontwerp. Kies uit de beschikbare responsieve websjablonen en laat uw website weergeven op een manier die het beste past bij de resoluties van uw sitebezoekers. U kunt de sjablonen ook in verschillende vensterformaten en op verschillende apparaten bekijken om ze in actie te zien. Als u op zoek bent naar e-mailsjablonen voor de volgende persoonlijke of zakelijke e-mailcampagne, let dan goed op de reeks Responsive Email Newsletter-sjablonen. U kunt ook de verzameling geweldige responsieve e-mailnieuwsbriefsjablonen bekijken om de nieuwste items te vinden die prachtig worden weergegeven in elke moderne e-mailclient.
Responsief webdesign
Als u het concept van responsief webontwerp wilt aanpakken, moet u begrijpen dat het allemaal gaat om het aanpassen van de lay-out van de website aan verschillende schermresoluties. Het bouwen van een pixel-perfecte, standaard vaste breedte website is niet langer voldoende. Om aan de eisen van deze tijd te voldoen, moet uw website een flexibele lay-out hebben die naadloos kan worden aangepast aan verschillende browserbreedtes.
Hoe is dat mogelijk? Welnu, dat is werkelijkheid geworden met CSS-mediaquery's die het medium kunnen aangeven dat wordt gebruikt om het te bekijken, testen welke resolutie het scherm heeft en dienovereenkomstig bepaalde website-lay-out weergeven. Wat het u geeft, is de mogelijkheid om uw website te ontwerpen voor browsers van elke omvang. Maar ontwerpkennis alleen is meestal niet voldoende om een responsieve website te maken. U moet inzicht hebben in responsieve CSS-frameworks en weten hoe u vloeiende rasters en flexibele afbeeldingen in uw websitestructuur kunt implementeren.
Templateog体育首页 kan je helpen om gemakkelijk responsive webdesign te maken. We raden u de responsieve websitesjablonen aan met vloeiende lay-outs die verschillende media-indelingen kunnen bieden, waaronder smartphones, tablets, netbooks, laptops en desktopmonitoren. U hoeft niet meerdere websites te bouwen voor verschillende soorten schermresoluties; in plaats daarvan kunt u een van deze responsieve sjablonen gebruiken die al meerdere lay-outversies hebben. Onze responsieve websjablonen zijn klaar om te gebruiken wat uw inhoud of stijl ook is. Als u uit de meest populaire items wilt kiezen, kunt u de verzameling eersteklas responsieve Joomla-thema's bekijken . Zodra je de sjabloon hebt gekozen die je leuk vindt, schaal je de live demo in je browservenster en zie je hoe het concept van responsief ontwerp werkt.
Als u van plan bent een responsieve online winkel te lanceren, bekijk dan ook onze verzameling responsieve e-commercesjablonen .
Hoe u uw website responsive kunt maken met Elementor Page Builder
Als je ooit hebt gevraagd: "Hoe maak ik mijn website responsief met Elementor?" dan is deze tutorial iets voor jou. Bezoek Elementor Marketplace voor geweldige thema's, sjablonen en add-ons: http://w1nk.vaftizo.com/elementor-marketplace/ Hoe maak je je website responsief voor Elementor Builder? Na het bekijken van deze eenvoudig te volgen tutorial kunt u uw website responsive maken. Bezoekers krijgen altijd de best mogelijke gebruikerservaring. Deze tutorial is volledig gewijd aan de uitdaging van responsive voor Elementor builder. Het is gericht op het responsieve probleem van Elementor. Hoe maak je een website responsive? Een responsive website houdt in dat deze de inhoud (afbeeldingen) kan aanpassen aan verschillende scherm- of browservensterformaten. Zo ziet een bezoeker altijd de juiste content. Afbeeldingen worden niet geknipt waar ze niet horen en de tekst blijft op dezelfde plek. Deze tutorial laat zien hoe je een responsive WordPress website maakt met Elementor en met welke problemen je te maken kunt krijgen. Elementor is een flexibele WordPress-paginabuilder en kan u helpen uw website er modern uit te laten zien. De door Elementor gemaakte responsive website wordt op verschillende schermformaten goed weergegeven. De belangrijkste punten van deze video-tutorial zijn: Hoe de eigenschappen van widgets en tekstelementen voor mobiele apparaten aan te passen. Kolommen verplaatsen en vergroten/verkleinen. Hoe widgets, kolommen of secties voor bepaalde apparaten te verbergen. Hoe om te gaan met de overwonnen positie. Hoe inline-breedte u kan helpen bij het maken van een flexibele mobiele lay-out Er zijn veel uitdagingen bij het maken van een responsieve website. Het is belangrijk om het belang van responsive design te begrijpen. U moet weten hoe u verschillende responsieve ontwerpgerelateerde uitdagingen kunt oplossen. Tegenwoordig gebruiken mensen verschillende apparaten om toegang te krijgen tot websites en u moet er zeker van zijn dat uw website er correct uitziet, ongeacht wat uw bezoekers gebruiken. Het heeft invloed op de bruikbaarheid van uw website.
Veelgestelde vragen over responsieve webontwerpsjablonen
Wat is een responsive websitesjabloon?
Een responsive website-ontwerp (sjabloon) is een ontwerp van webpagina's dat de juiste weergave van uw website geeft op elk apparaat - computers, tablets, telefoons, enz., en zich automatisch aanpast aan elke schermresolutie. 100% responsieve sjabloon optimaliseert uw site volledig en verandert automatisch, afhankelijk van het apparaat waarmee u door de website bladert. De site verandert alle formaten van afbeeldingen, modules, menu-items, enz.
Is een responsive design tegenwoordig een must-have? Is het zo belangrijk?
Google geeft de voorkeur aan websites die zijn geoptimaliseerd voor mobiele apparaten als de gebruiker vragen invoert vanaf een telefoon of tablet. Dit betekent dat de gebruiker in de eerste plaats sites krijgt met een volledig responsief ontwerp omdat ze veel handiger zijn. De meerderheid van de bezoekers zijn jonge mensen en mensen van middelbare leeftijd die tablets en telefoons hebben waarmee ze op internet surfen. Responsief ontwerp is tegenwoordig een must-have als u uw verkeer wilt vergroten en uw bedrijf wilt laten groeien.
Wat zijn de drie belangrijkste componenten van responsive design?
Responsive website-ontwerp bestaat uit de volgende drie hoofdcomponenten:
- De site moet worden gebouwd met een flexibele rasterfundering.
- Afbeeldingen die in het ontwerp worden verwerkt, moeten zelf flexibel zijn.
- Verschillende weergaven moeten in verschillende contexten worden ingeschakeld via mediaquery's.
Is er een verschil tussen een responsief ontwerp en een adaptief ontwerp?
Responsieve sites en adaptieve sites zijn hetzelfde omdat ze allebei van uiterlijk veranderen op basis van de browseromgeving en het apparaat waarop ze worden bekeken. Waar responsief ontwerp afhankelijk is van het veranderen van het ontwerppatroon om te passen bij het beschikbare onroerend goed, heeft adaptief ontwerp meerdere vaste lay-outformaten. Wanneer de site de beschikbare ruimte detecteert, selecteert deze de lay-out die het meest geschikt is voor het scherm. Responsive design is nog steeds de "traditionele" optie en blijft tot op heden de meest populaire benadering.