 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
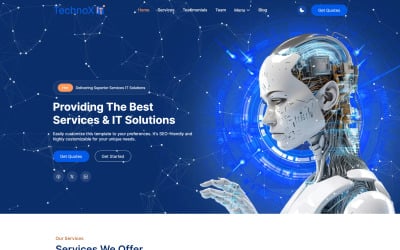
Technoxit | IT-oplossingen en zakelijke dienstverlening Multifunctioneel responsief websitesjabloon + RTL door Softivus
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Techvio - IT-oplossingen en zakelijke dienstverlening Multifunctioneel HTML5-websitesjabloon door CuteThemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Tuba - Cryptocurrency-responsieve websitesjabloon door WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
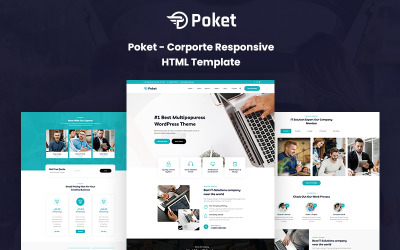
Poket - CCTV en beveiligingsresponsieve websitesjabloon door WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Pertex - Software-responsieve websitesjabloon door WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Dizil - CCTV Responsive Website-sjabloon door WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Nupur - Websitesjabloon voor IT-oplossingen door WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Kadom – Sjabloon voor creatieve responsieve websites door WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
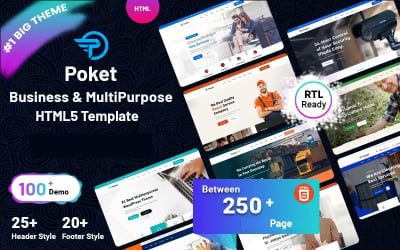
Poket - Responsieve websitesjabloon voor bureaubranding door WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Poket – Sjabloon voor zakelijke responsieve websites door WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Cyclink - Fietsenwinkel Minimale e-commerce HTML-website door ThemesLay
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
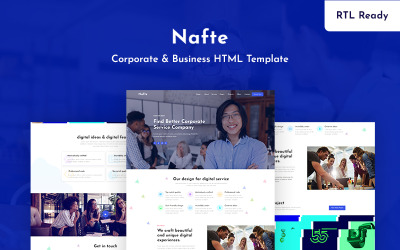
Nafte – Sjabloon voor zakelijke zakelijke websites door WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Bariplan – Sjabloon voor bouwwebsites door codexpert
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Funci – Sjabloon voor restaurantwebsites door WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
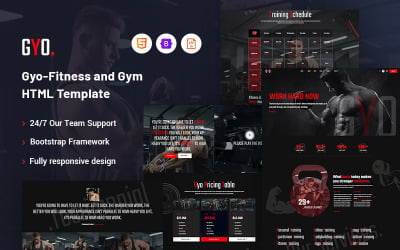
Gyo - Fitness- en sportschoolwebsitesjabloon door WPDEV
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Madern - Creatief Bureau Website Template door WPDEV
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Divo - Duikwebsite sjabloon door WPDEV
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Oldkare - Website sjabloon voor ouderenzorg door WPDEV
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
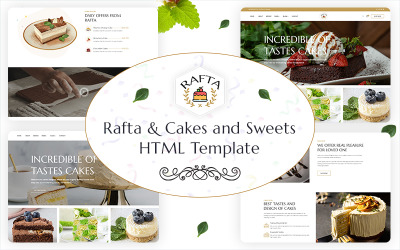
Rafta – Websitesjabloon voor taarten en snoep door WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Poket - Websitesjabloon voor groente en tuin door WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Menio - Minimale portfoliowebsitesjabloon door codexpert
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Furniset – Meubel Elementor Website Sjabloon door codexpert
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Wido - Websitesjabloon Deurservice door codexpert
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Awar – Creatieve en minimale websitesjabloon door WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
RafCart - Multifunctionele e-commerce Tailwind HTML-sjabloon door ProgrammingKit
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Dogmilo Hondenverzorging HTML-sjabloon door WebrockMedia
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
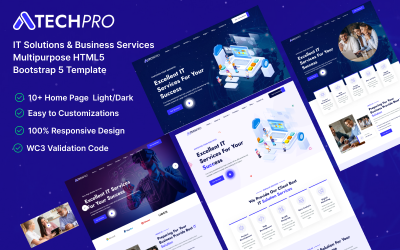
TechPro – IT-oplossingen en zakelijke diensten Multifunctionele HTML5-sjabloon door CodexUnicTheme
Beste JS HTML-sjablonen
Breng uw webontwikkeling op snelheid met deze geweldige verzameling van de populairste JS HTML-sjablonen! Met de volledig JS-compatibele thema's kunt u eenvoudig en sneller dan voorheen verbluffende projecten maken. Met de populairste trends op het gebied van sitebouw kunt u uw project tot leven brengen.
De huidige themabibliotheek wordt geleverd met een breed scala aan stijlvolle, moderne ontwerpen die op JavaScript zijn gebaseerd. Vergeet urenlang coderen en bereid u voor om met een paar klikken een online aanwezigheid te creëren. Bespaar tijd, energie en moeite – zorg ervoor dat uw aanwezigheid op het internet zich onderscheidt van andere concurrenten op de markt!
Waarom u een HTML-sjabloon nodig heeft, geschreven in JS
HTML-sjablonen zijn essentieel in de wereld van webontwikkeling, en nu kunnen ze nog krachtiger zijn met de toevoeging van JavaScript. Met deze taal kunt u het volgende maken:
- een dynamische en interactieve webpagina waardoor uw bezoekers langer kunnen blijven en zich met de inhoud kunnen bezighouden;
- gebruiksvriendelijke ervaring die het voor mensen gemakkelijker maakt om op uw pagina's te navigeren.
Met andere woorden: als u uw site moeiteloos naar een hoger niveau wilt tillen, heeft u een thema nodig dat in JavaScript is geschreven. Deze kant-en-klare ontwerpen geven uw site een professionelere uitstraling en maken het gemakkelijker om te coderen.
Nu we de voordelen van JS HTML5-thema's kennen, gaan we kijken hoe dit een game changer kan zijn. Hun belangrijkste doel is om u te helpen een vloeiend en georganiseerd webontwerp met strakke lijnen te krijgen. Hierdoor kunnen bezoekers van uw site gemakkelijker lezen en van het ene punt naar het volgende navigeren. Deze ontwerpen hebben met name de volgende kenmerken:
- achtergrondafbeeldingen en kleurenschema op volledig scherm;
- gemakkelijk bewerkbare tekstgebieden;
- leesbare code die is opgemaakt in geneste div's die gemakkelijker zijn om mee te werken.
Sites met bovenstaande kenmerken zien er hierdoor moderner en strakker uit. Dit kan helpen uw klikfrequentie ( CTR ) te verhogen, terwijl uw klanten tevredener zijn en uw website interessanter voor bezoekers.
Wie zal profiteren van JavaScript HTML5-sjablonen?
Of u nu een ervaren webontwikkelaar bent die voor een groot bedrijf werkt of een amateurprogrammeur die net begint, met deze ontwerpen kunt u in een mum van tijd prachtige websites maken. Ze zijn in ieder geval geschikt voor wie tijd en moeite wil besparen bij het bouwen van zijn volgende project. Ze zijn ook goed voor mensen die ervoor willen zorgen dat hun online aanwezigheid professioneel en aantrekkelijk is. Hoe dan ook, als u op zoek bent naar een eenvoudige manier om uw website te maken, hoeft u niet verder te zoeken dan JS HTML-sjablonen.
Site bouwen met alleen JS HTML-sjablonen
Het helemaal opnieuw opbouwen van een JavaScript-aangedreven website kan een intimiderend proces zijn. Maar als u goed bent uitgerust met de juiste begeleiding, hoeft dat niet veel tijd te kosten. We zijn hier om u door de vijf essentiële stappen te leiden voor het bouwen van een website die zeker een geweldige UI en UX zal hebben!
- Kies het juiste HTML JS-thema voor uw project en download het door een eenmalige aankoop te doen (persoonlijke en commerciële licenties) of een aankoop op basis van een abonnement (het og体育首页ONE-lidmaatschap ).
- Pas de lay-out, kleuren, lettertypen en inhoud aan.
- Structureer en stijl uw pagina's met behulp van HTML en CSS, en voeg indien nodig aangepaste interactieve elementen toe met JavaScript.
- Test en debug uw code.
- Lanceer uw site online en begin deze op internet te promoten ( SMM , SEO , enz.).
Veelgestelde vragen over JS HTML-sjablonen
Hoe worden JS HTML-sjablonen gebruikt bij webontwikkeling?
Ze zijn een effectieve manier om het webontwikkelingsproces te versnellen. Ze stellen ontwikkelaars in staat snel dynamische webpagina's te maken die er geweldig uitzien en gemakkelijk te onderhouden zijn. U kunt thema’s voor verschillende doeleinden gebruiken, van het bouwen van landingspagina’s tot het maken van interactieve gebruikersinterfaces.
Hoeveel kosten JS HTML-sjablonen?
Hun kosten beginnen bij $ 13 en variëren afhankelijk van de licentie . Over het algemeen is een commerciële licentie 1,5 keer duurder dan een persoonlijke licentie. Het maakt het echter mogelijk om een sjabloon voor vijf projecten te gebruiken in plaats van één, zoals de persoonlijke licentie doet.
Wat is het verschil tussen CSS- en JS-thema's?
Zowel CSS als JavaScript voegen stijl en functionaliteit toe en geven webpagina's leven. In het bijzonder bepaalt CSS het uiterlijk van uw pagina, terwijl JavaScript interactieve elementen biedt zoals animaties, formulieren, enz.
Is er een tutorial beschikbaar voor het gebruik van HTML5-thema's?
Het goede nieuws is dat makers van HTML5-thema's altijd een stap voor zijn. Ze bieden duidelijke, gedetailleerde instructies (documentatie) over het gebruik van middelen. Dit maakt het een fluitje van een cent om met hun producten aan de slag te gaan, waardoor gebruikers in een handomdraai prachtige websites kunnen maken!